O que é usabilidade e como ela influencia processos e serviços
Em tempos de internet o termo usabilidade ganhou força e significado. Além de seu sentido primeiro, qualidade do que é usável, a usabilidade passou a ser sinônimo de satisfação dos usuários, conectada a forma como acontece a comunicação usuário versus máquina e como a tecnologia responde a essa interação. Mais focada a interfaces online, a usabilidade foi conceituada por Frederick van Amstel, designer de interação formado em Comunicação e mestre em Tecnologia, como “facilidade de uso. Se é fácil de usar, o usuário tem maior produtividade, aprende mais rápido a usar, memoriza as operações e comete menos erros”.
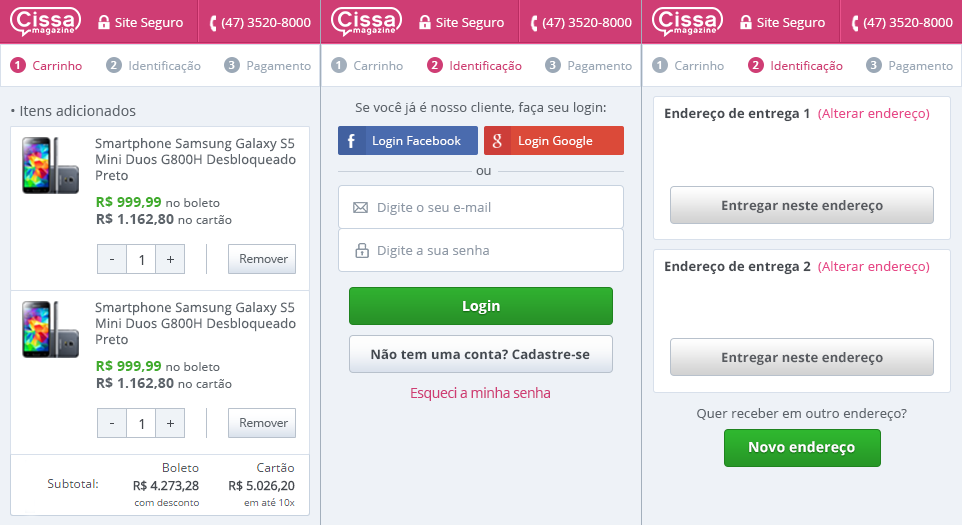
Em um exemplo simples, você quer saber como trocar um produto que você comprou em um e-commerce e não serviu. Você acessa o site da empresa onde realizou a compra e rapidamente localiza a aba “Políticas de Troca” onde estão todas as informações necessárias e ainda uma opção para o envio de um e-mail com a solicitação do pedido de troca. Tudo disponível de forma simples e rápida, ao alcance de poucos cliques. Isso é usabilidade.
Entendido o que é, fica fácil compreender porque ela é tão relevante para as marcas e porque o tema tem ganho notoriedade. O design de usabilidade da Magamobi, Paulo Ricardo Seemann1, explica que erros de usabilidade estão intrinsecamente ligados ao modo como é disponibilizada e como ocorre a interação entre o usuário e a interface utilizada: “A navegação deve ser um processo simples, um caminho fácil de seguir, intuitivo”.
Isso nos leva ao equívoco do óbvio
O óbvio não existe, pelo menos no que diz respeito à usabilidade. O que é, segundo o Dicionário Aurélio, “claro, intuitivo, lógico, evidente, fácil de compreender”, não é bem assim quando pensamos na interação do usuário. Afinal o que é óbvio para você, nem sempre é assim tão evidente para outrem. Isso acontece porque pessoas são seres subjetivos e seus entendimentos derivam de uma séria de fatores, experiências, opiniões e percepções. Assim sendo, quando falamos em usabilidade não existe óbvio e cada clique, cada detalhe da navegação e da interação deve ser planejado, visto, revisto, testado.
Erros de usabilidade são comuns, mas não deveriam ser!
Para Seemann, alguns erros ainda bem corriqueiros já deveriam ter sido riscados dos layouts, como lentidão, cores e fontes inadequadas, sons não solicitados, imagens não otimizadas, janelas que se sobrepõem, pop-ups e pisca-piscas. Há ainda erros não tão gritantes, mas que pela sua relevância nas ações comprometem todo o processo de interação. Alguns exemplos são a exigência da instalação de softwares adicionais, a ausência da divisão de categorias de informações ou de caixas de pesquisas e a não identificação de áreas clicáveis ou links.
Erros influenciam processos e serviços, acarretando desde o aumento do tempo de realização das ações até o abandono da navegação. Erros incidem sobre a credibilidade dos sites e sobre a otimização de buscas orgânicas, impactando o ranking de posicionamento do Google, por isso vale a pena investir energia em testes de usabilidade e testes A e B para evitá-los.

De acordo com Seemann existem pontos chaves que, às vezes, não são considerados porque incidem sobre o óbvio. Mas como já vimos, o óbvio não existe então, vamos lá: “Ninguém gosta de letras miúdas, e muito cuidados com fontes e cores sem contraste. Erros ortográficos são inaceitáveis e tanto a ausência de periodicidade quanto de conteúdos relevantes são casos graves. Um site deve ter sua identidade e linguagem voltadas ao seu público, também deve deixar claro por que ele está no ar, qual sua finalidade, portanto faça bom uso das abas Sobre e Quem Somos. Se a página está online ela deve ser interativa, assim, preze pela conectividade e mantenha formas de contato, compartilhamentos, campo de pesquisas e comentários com fácil localização e utilização. Ah, as interações não podem ser ignoradas portanto responda dúvidas e comentários, tenha uma sessão de perguntas frequentes e acompanhe a repercussão das postagens”.
Sobre a usabilidade cabe ainda destacar as cinco diretrizes, em forma de perguntas, difundidas por Jakob Nielsen2:
1) O usuário novo consegue realizar ações básicas já no contato inicial com a interface? Observe a facilidade da aprendizagem e o uso intuitivo.
2) Com a utilização gradual e constante o usuário realiza as ações básicas mais rapidamente e com maior eficiência? Observe o uso eficiente e o aumento da eficiência.
3) Depois de uma pausa, a proficiência do usuário é rapidamente recuperada? Observe a memorização e a facilidade do uso.
4) Na realização das ações básicas o usuário hesita ou comente erros? É possível, de modo prático e rápido, recuperar esses erros? Observe erros durante o uso e o processo de recuperação da navegação.
5) Utilizar a interface é um processo aprazível e atraente ao usuário? Observe a agradabilidade e a satisfação do usuário.
E para fechar: ninguém é feliz sozinho! Seemann afirma que não existe usabilidade sem design: “Parafraseando Jobs, design é como funciona3 e quando associamos usabilidade e design temos o como funciona melhor. Assim, se aliarmos usabilidade e design teremos um casamento perfeito ”.
Marilei Pessatti
1 Paulo Ricardo Seemann atua há 6 anos com designer digital e atualmente é o designer de usabilidade responsável pelos layouts das lojas da holding Magamobi. Tem formação em Web Design e qualificação Ux Weekend em usabilidade com Edu Agni (uxdesign.blog.br e curador da área de design da Campus Party).
2 Jakob Nielsen é cientista da computação com Ph.D. em interação homem-máquina e design de interfaces de utilizador, considerado o principal especialista da atualidade em usabilidade na Web.
3 Seemann faz referência à frase de Steve Jobs: “Design não é apenas o que parece e o que se sente. Design é como funciona.”